
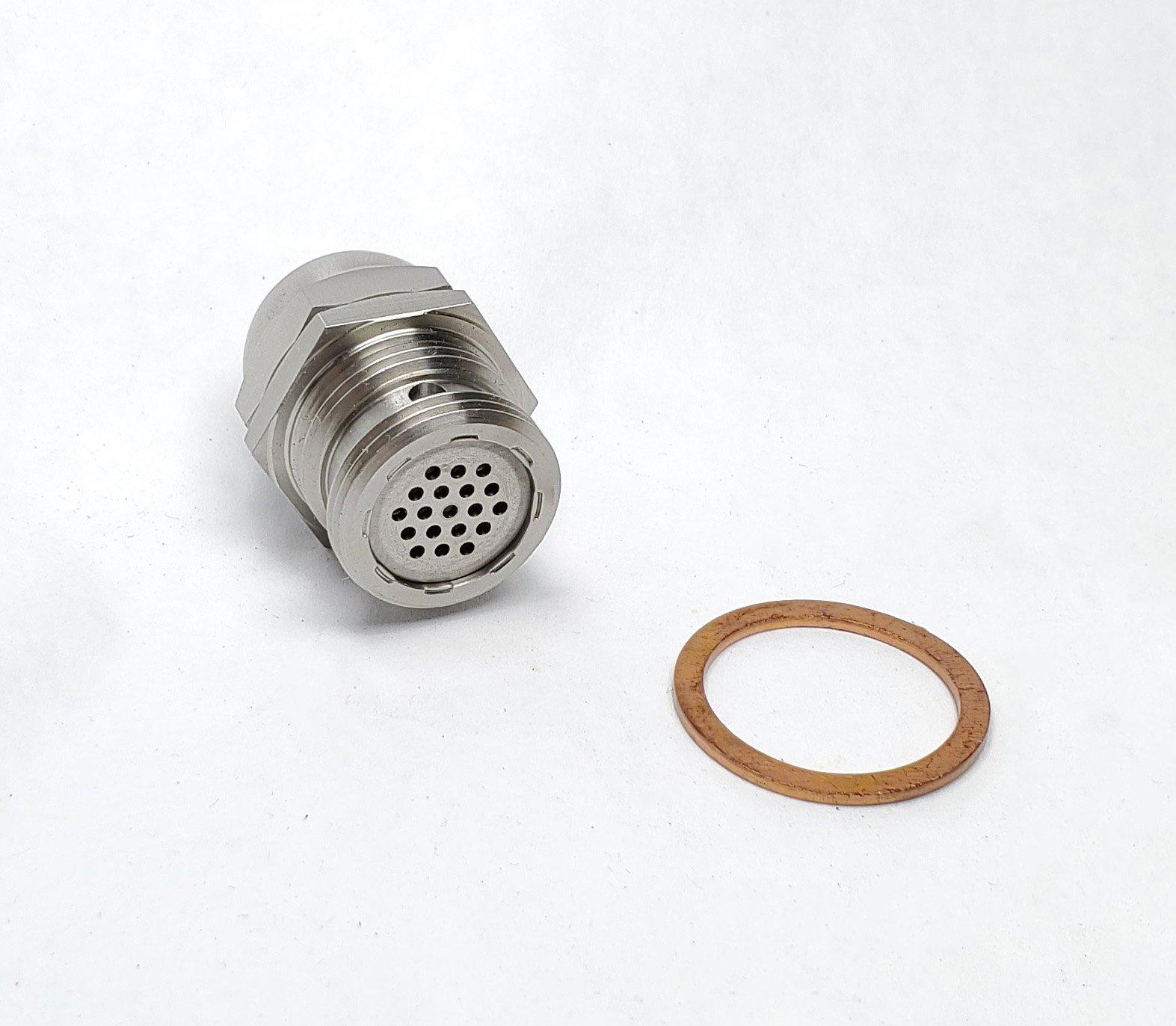
Oval Pop Up Button Desktop Flip Up Media Zinc Alloy Silver Connector With 3Mm Surface Thickness
Do you want to learn how to add a pop up box to a button using css? Stack Overflow has the answer for you. Find out how to create, position and style a pop up div that appears when you click a button. See the code examples and solutions from other developers who faced the same problem.

35 Javascript Onclick Show Popup Modern Javascript Blog
In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. We're going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code). Open the demo in a new page. The box and the shadow is hidden when the page loads, we have to trigger an event.

Unable to locate/click popup button with Selenium in Python Stack Overflow
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

702795 UK SRM Baxter Cycle
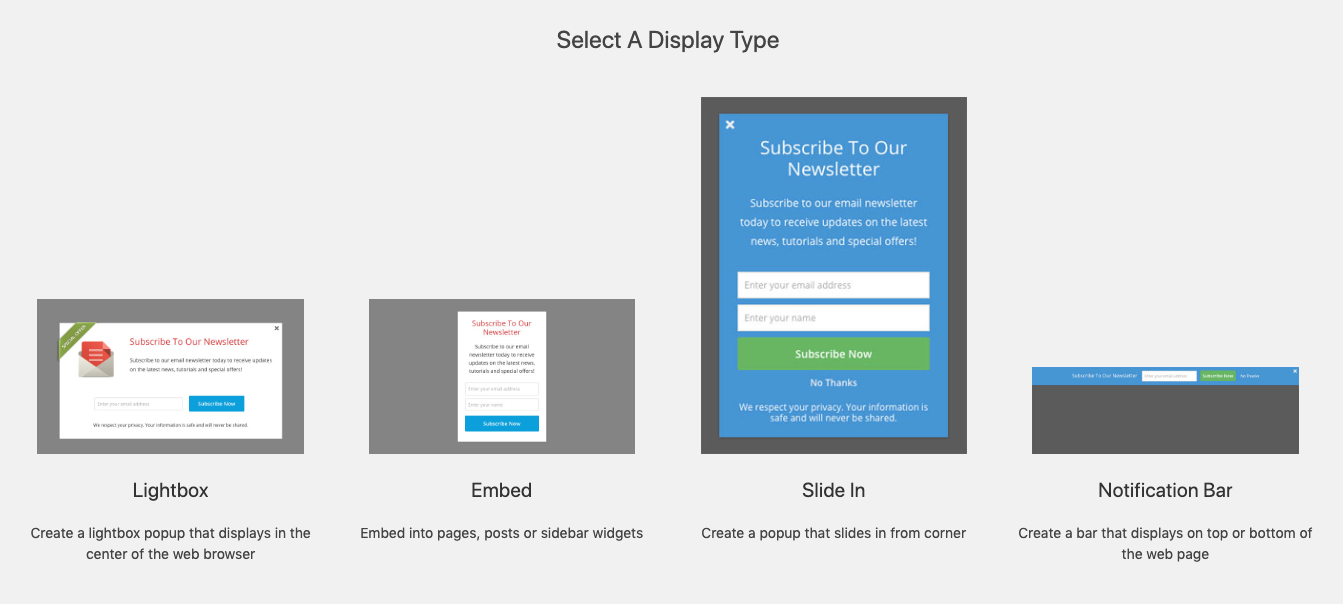
Step 4- Personalize Targeting and Triggers. The next step involves deciding where and how you want your popup to appear. First, you will need to enter the URL of the website you want to target. You can choose to either display your popups on the entire website or specific pages of the website. Next, you need to decide when you want your overlay.

Trigger popup on clicking a button in WordPress WordPress Plugin
Pop-up buttons are a space-efficient way to present a wide array of choices. If necessary, include a Custom option in a pop-up button's menu to provide additional items that are useful in some situations. Offering a Custom option can help you avoid cluttering the interface with items or controls that people need only occasionally.

Buy Fiber Optics Flip Up Iron with Pop Up Button, Red Dot Front and Green Dot Rear Backup
A Popup (or dialog box) is a modal window used to inform, warn, or receive input from the user. Pop-up windows should not be used as they prevent the user from accessing other aspects of the program until the pop-up window is closed. Approach 1: In this approach, we will show how to create a popup box or window using HTML and CSS.
New, pop, up, window icon Download on Iconfinder
Pop-up buttons Pull-down buttons Toolbars Navigation and search Presentation Selection and input Buttons A button initiates an instantaneous action. Versatile and highly customizable, buttons give people simple, familiar ways to do tasks in your app. In general, a button combines three attributes to clearly communicate its function: Style.

702795 UK SRM Baxter Cycle
A pop-up button is a type of button that, when clicked, displays a menu containing a list of mutually exclusive choices. And here is a Picker definition. A control for selecting from a set of mutually exclusive values. The key here is a "mutually exclusive choices" part. Both a pop-up button and SwiftUI picker share the same purpose.

702795 UK SRM Baxter Cycle
Learn how to create a popup form with CSS and JavaScript. Try it Yourself » How To Create a Popup Form Step 1) Add HTML Use a